更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2
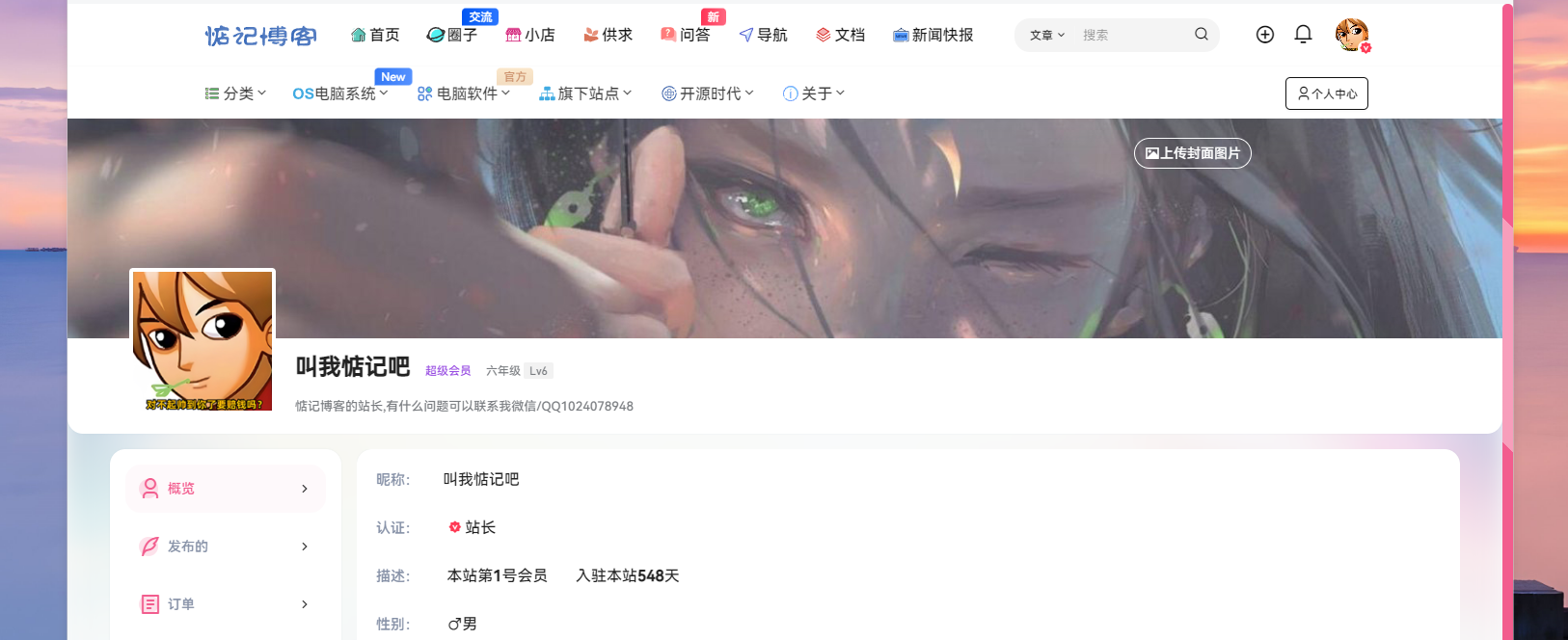
我们先来看看默认样式!图片的局限性有点少!

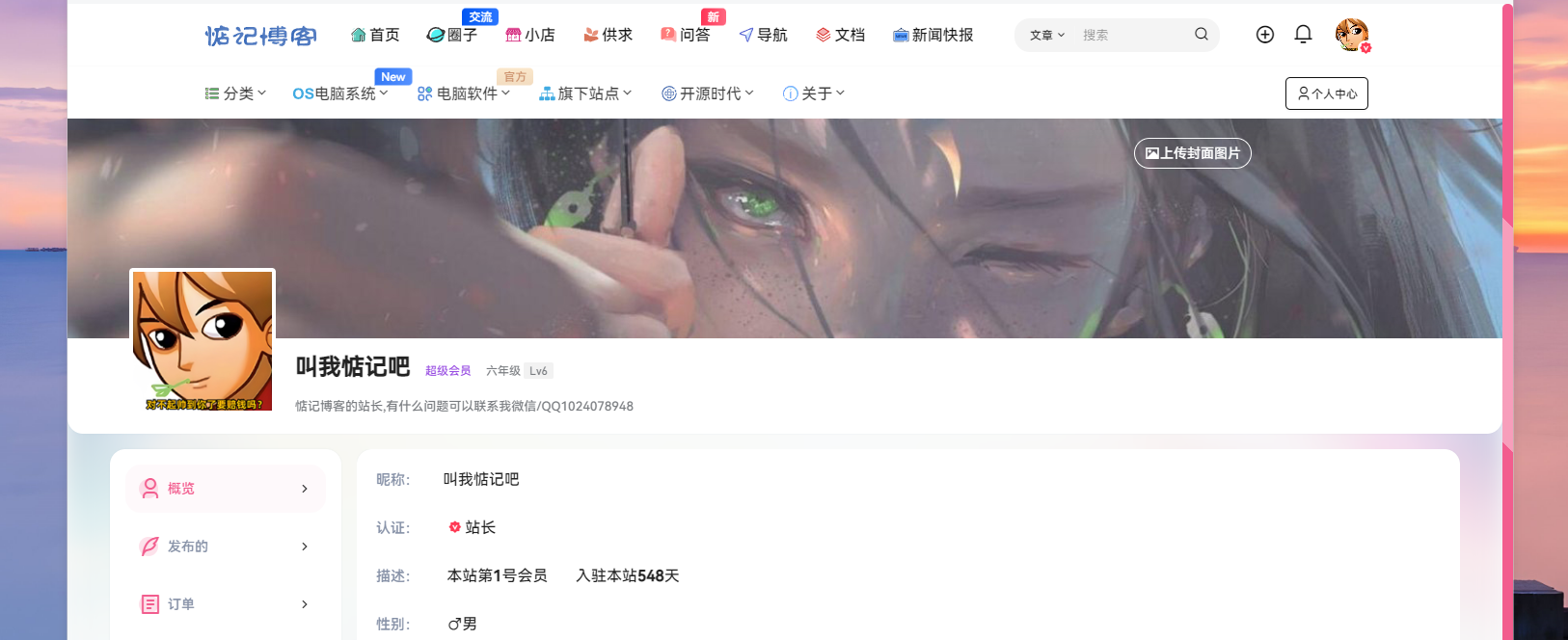
下面是修改过的样式!图片背景铺满了 浏览器全屏。 具体效果可以看看这个链接:https://www.90lhd.com/users/auuAwtzuk

修改方法

更多B2主题优化&美化教程请访问:https://js.vmccc.com/tag/7b2
我们先来看看默认样式!图片的局限性有点少!

下面是修改过的样式!图片背景铺满了 浏览器全屏。 具体效果可以看看这个链接:https://www.90lhd.com/users/auuAwtzuk