许多朋友都经历过这样的情况:当他们在初期尝试在自己的网站上集成QQ登录功能时,无论如何提交信息,都无法通过审核,原因却总是被指涉及不当内容!尽管自行检查并没有发现任何不当内容,于是他们开始陷入思考。

这个问题的最直接解决方式是需要创建一个具有QQ登录标识的QQ登录页面。如果没有这个标识,审核会被退回。
这种方法也适用于那些新网站尚未完全建成的情况,这样可以提前申请QQ登录API接口,以免日后遇到麻烦。
首先,确保您的网站已经通过备案,因为没有备案根本不可能通过审核。一旦备案完成,继续以下步骤。
还有一点需要注意!你的域名不能被QQ和微信拦截,如果有拦截可以申诉一下,如果申诉不通过可以看看我这个链接:https://www.90lhd.com/1550.html
一、准备文件
这是一个相对纯净的QQ登录页面源代码,其中包含了QQ的标识。只要您根据指示进行相应的修改,按照步骤执行,成功通过的几率会相对较高。
二、操作步骤
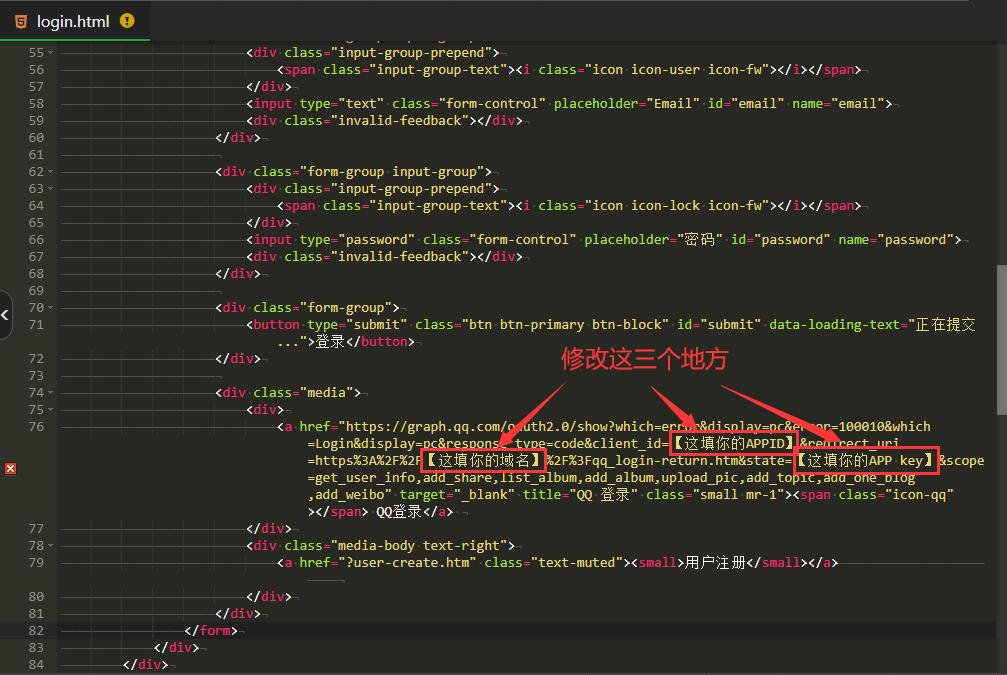
您可以下载此资源模板中的首页和登录模板,然后将其解压并放置在您的根目录下。接下来,只需编辑login.html页面的源代码,查找包含[<div class=”media”>]的部分,并将其中的A链接相关内容(如appid、appkey、域名信息)更改为您自己的即可完成。

这个过程涉及到必须填写你自己申请的信息,包括APPID、你的域名和APPKEY,这些信息在QQ登录链接中是必需的。
在QQ互联的界面上,您可以找到APPID和APPKEY,只需将它们替换为您自己的申请信息即可:

注意项:!
请将 “www.你的域名.com” 中的部分全部替换为您自己的域名信息,并注意前面是否有 “http”或”https”,如果是 “https”,则只需删除 “s” 即可。
如果您的根目录中已经存在一个名为 “index.html” 的文件,请务必先备份它。一旦审核通过后,您可以删除之前的 “index.html” 文件,并将您自己的 “index.html” 放置在同一位置即可。
不仅仅是将源码文件夹放在您的网站空间中,还需要确保设置该源码文件夹作为访问首页的目录,这样访问您的域名时将直接加载该源码中的 “index.html” 页面。
当然,最好的做法是将这些文件放在您的网站根目录下,并在此之前备份您原本的 “index” 文件。这种方法的主要目的是避免在不建立全新站点的情况下,不会导致您网站内部的文章全部变成404错误,只是您的首页会发生变化。需要注意的是,审核时间最早可能需要一天,审核速度取决于具体情况,所以最好从根本上优化,以确保搜索引擎蜘蛛能够正常访问您的网站。
亲自测试!审核通过:

QQ互联邮箱申请方法:https://www.90lhd.com/11641.html
QQ互联修改信息页面空白解决方法:https://www.90lhd.com/1234.html